
How to build a simple website on WordPress
If you want to build a website and you don’t know where to start, you have landed at the right web page. My name is Alan, I have been developing and marketing websites since 2008. Alongside being a web developer/designer by trade, I have also created and sold a number of websites and blogs in a variety of online business niches.
In this guide, I will teach you how to make a budget website for your business. I’ll show you step by step how to build a website on a budget or when you can’t afford the costs of a London web design agency to do it for you. If you get stuck or have any questions about the process, please feel free to contact me for any help.
1
Choose A Content Management System
The content management system behind every website is the interface that communicates with a database which stores and manages your content for easy access and editing.
Although websites can be built without using a content management system, I wouldn’t recommend it for a number of reasons:
- Learning HTML and CSS to a proficient level can take months or even years. That’s not mentioning having to learn PHP or JavaScript to make your website interactive.
- Your website won’t be dynamic and editing will take forever.
- You’ll miss out on all the wonderful extras, plugins or modules that have been developed for the CMS you are using.
- You will need to hire a website developer to build a website and to make edits and layout changes.
There are hundreds of website building solutions available on the internet, but choosing which one is right for your website should be made the number 1 priority. Before choosing the CMS, you need to understand the features, functionality and flexibility of the platform before investing time and money in to development. Choosing the wrong website building platform early on can be a costly mistake and can bring future development to a screaming halt when trying to expand your business or website functionality in the future.
There are lots of content management systems and website builders available. Squarespace vs WordPress, Joomla vs Drupal, WordPress vs Joomla the list goes on, but which one do you choose to build your website? The most popular content management systems are WordPress, Drupal and Joomla. Although Drupal and Joomla are perfectly good platforms, by far the most popular and easiest CMS to use is WordPress. WordPress.org (not to be confused with WordPress.com) is the self hosted CMS which is used to power over 50% of websites on the internet.
Take a look at the statistics below:
| Technology | Websites | % |
|---|---|---|
| WordPress | 24,808,989 | 53 |
| Wix | 3,373,287 | 7 |
| Squarespace | 1,886,104 | 4 |
| Joomla! | 1,720,827 | 4 |
| Progress Sitefinity | 1,073,031 | 2 |
| GoDaddy Website Builder | 943,864 | 2 |
| CPanel | 889,970 | 2 |
| Weebly | 878,721 | 2 |
| Drupal | 589,091 | 1 |
| Everything Else | N/A | 23 |
Source: https://trends.builtwith.com/cms/traffic/Entire-Internet
As you can see, over 53% of websites on the entire internet operate using the WordPress content management system. Below are just a number of reasons why using WordPress as a CMS is so popular to build a website.
- It’s perfect for beginners. WordPress is by far the easiest CMS platform I’ve ever used. If you know how to use simple computer programs such as Word or Google Docs, chances are you know how to publish page content using WordPress.
- WordPress is completely open source. This means that there is absolutely zero restrictions in place. The world is your oyster when it comes to development. If your website needs advanced functionality or features in the future you won’t be held back by your CMS.
- It’s powerful. Your options are endless with WordPress and the content management system is powerful enough to run any type of website without issue. It’s a highly trusted platform and is actively developed and improved constantly.
- Thousands of free plugins and themes. At the time of writing there are currently 100000 free themes and over 50000 active free plugins available on the official WordPress repository. This equates to no web design costs if you want to change the design of your website and allows you to take advantage of a broad range of functionality available within the free plugins – negating web development costs altogether!
- It’s responsive and mobile friendly. Pretty much every free theme available on a WordPress is mobile friendly. This is important due to the amount of browsing that takes place on mobile phones. You can also manage your website from your mobile phone too as the WordPress dashboard is also responsive on design.
- You will always be able to find a developer. Although you won’t need a developer to complete this tutorial, it’s nice to know you can easily find one if you do. What with WordPress being the most popular CMS on the internet, finding a proficient developer is a synch.
- It doesn’t cost a penny. WordPress is completely free (another perk of being open source). All you need to pay for is your domain name and hosting and you’re away!
WordPress is the easiest platform I’ve ever worked on and it’s flexible enough to suit every type of online business whether it be a small business website, ecommerce store, corporate website or personal project.
In this tutorial, I will be teaching you how to build a website with WordPress as the CMS. If you decide to use another CMS you can check back here later and read my guides on Drupal and Joomla (still to be written).
2
Register A Domain Name and Get Website Hosting
There are two things you’re going to need when you build a website with a content management system as opposed to a website builder.
- Domain Name – this is the web address that users type in to the browser to reach your website. It is pointed towards your server and connects your website to the internet.
- Web Hosting – This is where you will be storing all of your website files, content, images, and anything else that belongs to your website.
When you build a website on a CMS and have your own web hosting, it comes with a number of benefits. Most importantly, you will own 100% of the code and files that are installed on your hosting plan. Your entire website will be under your control and you will have full access to every single file, image and line of code that is present on your website. This is why its important to build your website with WordPress, or another popular CMS.
Owning your own domain name is surprisingly affordable and is a great way of protecting your brand. It’s also an essential step in the process of building your own website. Many hosting providers offer a domain name free for the first year if you buy hosting and it costs as little as £10 to renew on an annual basis.
Where Can I Register a Domain Name?
So, this is where it starts to get exciting!! It’s time to choose the domain name for your website. If you have a domain name already, you can skip this part of the tutorial and head on to Step 3. If not, please visit GoDaddy and read on carefully.
Your domain name can be anything you think of (as long as it’s available) but try and think of something creative as well as relevant to your new online business. This could be your company name, your own name, a description of your service/product or even a branded word that you’ve thought up – whatever the situation, type it in the search bar on GoDaddy and choose an appropriate domain extension for your domain name.
Once you’ve hit search, GoDaddy will tell you if your domain name is taken or not, and will also present you with 15-20 other versions of your chosen domain with different extensions and/or spelling edits.
I’d always recommend going for the .com when you build a website (if it’s available), but we have to be realistic, after 25 years of the internet, a lot of the .com’s have been snapped up. Other top level domains are also fit for purpose, such as .net, .org, .biz or even local TLDs such as .co.uk or .us are perfectly fine – as long as it makes sense for your business.
If you decide to go against my advice (which is fine also) and register one of the new-fangled top level domains, just be aware that .com or .co.uk are the most recognised domain extensions and these are ideally what you want to be aiming for when choosing a domain name.
Choosing The Right Domain Name When You Build A Website
Before registering your domain name, read these quick tips on how to choose a good domain name for your website. You’re going to be stuck with your domain name for life, so make sure it follows the best practices below.
For a more detailed guide on how to choose the perfect name for your website, see: How To Choose A Domain Name
Brand vs Generic
Your domain name is usually a permanent name for your website. Something your customers will refer to, something you’ll see on a daily basis and something your users will need to remember. Choosing a domain name such as flubalubalubber.com is probably not a good idea when creating a brand, but at the same time anything too generic such as garyandjimsbicycleshop.com is not a good idea either. The key is to find a happy balance between the two. Something brandable but also a domain that comfortably describes your business.
Incorporate Keywords
A good tip from an SEO perspective is to try and incorporate a keyword or two in your domain name. But don’t go mad with it, and only do so if it fits. For example, this websites brand and important keywords are “Webpop Design”. It’s a play on words, short, fairly memorable, includes my keywords and passes the “Does what it says on the tin” test. However, “BestWebDesignersInLondon.com” might be considered as overdoing it and also have copyright problems (another thing to look out for). There is no hard and fast rule here, but if it looks like your stuffing your domain name with keywords and it doesn’t sound natural – you probably are and it probably isn’t.
Choose The Right Extension
When choosing a domain name extension, there is no doubt that the .com version is the cream of the crop. However, .com domains are getting incredibly difficult to find or are often being held at ransom. Sometimes it’s not always possible to get your .com domain, but there are other good alternatives. The main top level domains are .com, .org and .net. Then we have geographical domains such as .co.uk, .com.au etc – also perfectly acceptable. Followed by other generic top level domains such as .biz, .info and so on. Try and stay away from “fun” domain extensions, although they won’t cause you any harm, it’s always better to go with a reputable top level domain extension.
Make It Easy To Type and Remember
Most of your users will find your website through a branded or keyword search in Google. However, direct traffic is definitely a thing. Make sure your domain name is easy to spell, easy to type and is memorable. Avoid strange or commonly misspelled words. We want people to type your domain in the browser address bar effortlessly. If you don’t follow this golden rule, you will lose out on traffic for the lifetime of your website and find it much harder to build your brand.
Keep It Short and Sweet
Shorter the better!!! A short domain name is easier to remember, it rolls of the tongue and looks much better when being used in print or other advertising. I never buy a domain name that has more than 15 characters. A good rule to stick to if you’re looking for more brand recognition.
Avoid Hyphens and Numbers
Don’t use hyphens and numbers in a domain name! It’s like a Roman wearing a Rolex… it should never be seen. Hyphen’s and numbers make your website address harder to remember, more difficult to say verbally and confusing to type. Plus, it looks like cr*p…
Where can I Host My Website?
I use WP Engine as a web host for all mine and my clients websites. Admittedly hosting is a little bit more expensive with WP Engine, but everything about their service is second-to-none. I could list 101 reasons to choose WP Engine over any other host – but that’s for another article.
WP Engine is an established hosting company and they’ve been around for many years. They have a solid reputation for providing reliable WordPress hosting at an affordable cost.
The company has datacenter’s in the UK, US and Canada and their servers are highly optimised specifically for WordPress websites meaning website speed is optimal and uptime is guaranteed for their clients websites. Users from around the world won’t have any issues accessing your website from their location and they probably work out a lot cheaper than a local company due to the sheer size and scale of their business.
Finding a hosting company with an amazing support team is half the battle when selecting a host and the team at WP Engine has it mastered. They are hands down the very best in the business. You can access Live Chat 24 hours a day and get access to server technicians who will instantly fix any issues if they arise. I’ve never come across another hosting company who offers this, and it’s why I recommend WP Engine to all my customers.
Another really cool feature of WP Engine is that they provide you with free SSL certificates for your website. A lot of companies charge extra for SSL, so this is a really nice touch and another reason to go check them out.
Step 1. Visit www.WPEngine.com
Once you’ve landed at the homepage, you’ll see a brief overview of the services WP Engine provides. Once you’re ready to proceed, click the big orange “Get Started” button and move on to the next step in the tutorial.
Step 2. Select A Website Hosting Plan
The best hosting option when you start out to build a website in WordPress is shared hosting. Unless you intend on receiving thousands of visitors per day from the get-go (which is highly unlikely) shared hosting is the way forward for your site. VPS plans and dedicated servers are also available with WP Engine and you can upgrade if you need to – in the unlikely event that you need to take this route.
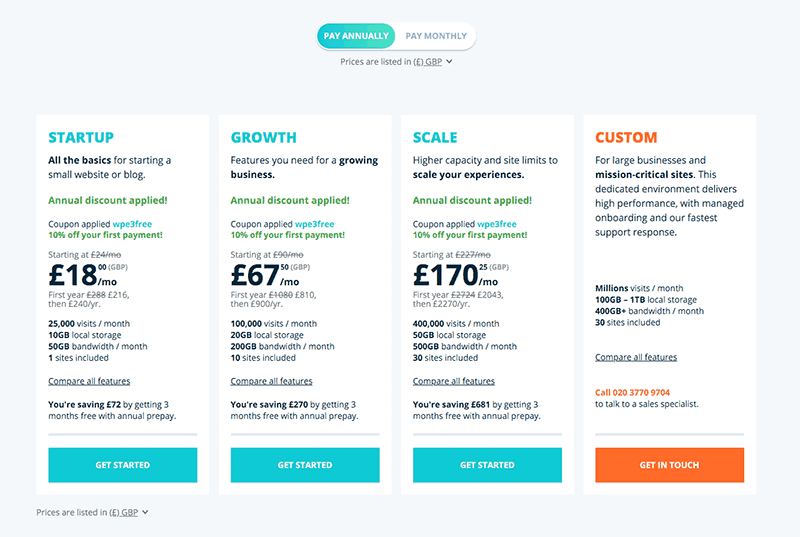
Shared hosting is not only cost effective, but it also has all of the resources, tools and additional modules that are needed to get your website online. WP Engine offers four different hosting plans:
- Startup
- Growth
- Scale
- Custom
The Startup Plan is the most affordable in the list and allows you to host 1 website with 10 GB of storage. The Growth Plan is the next step up, and allows you to host up to 10 sites with 20GB local storage. The Scale Plan supports 30 websites and 50GB of local storage. Then the Custom can be completely built to spec.
The Startup Plan is what I recommend to most of my web design clients. It allows for 25,000 visits per month, 10GB of local storage, 50GB bandwidth per month and has FREE SSL so it is good for most online businesses to get going.
If further down the line you want to change your plan or upgrade as your site’s popularity and size grows, you can easily upgrade your plan from the WP Engine dashboard.
For now, click on the “Select” button for the plan that you want and move on to the next step.
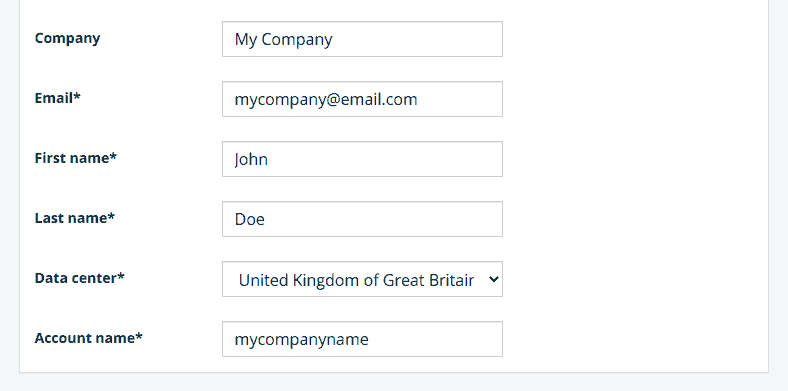
Step 3. Provide Your Account Details
To create your hosting account, fill out the account setup information as requested. For the average website, the only fields you need to worry about here are “Datacenter” and “Account Name”. For Datacenter choose the location closest to where your business is located and for Account name just type the name of your business without spaces.
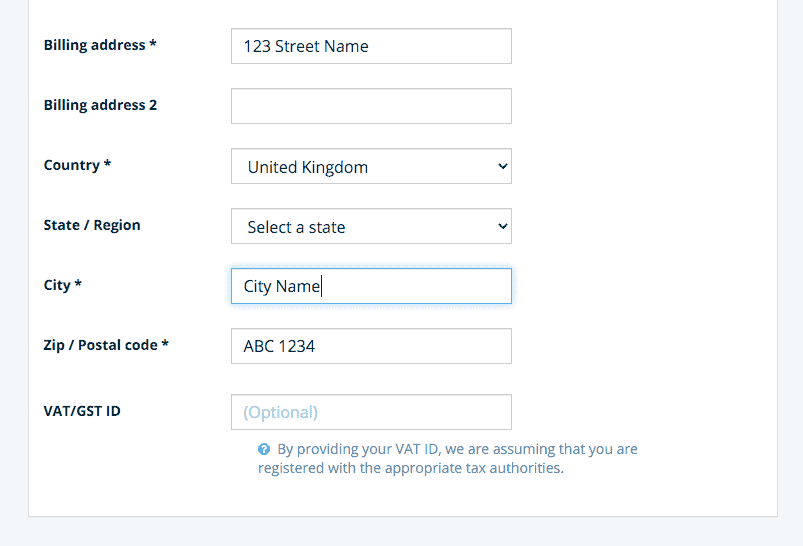
Next add your billing details. The details you provide here will be used by WP Engine for billing and contact purposes and the administration of your account.
Simply enter your name, address, phone number and email address and scroll down the page to complete your billing information. WP Engine accepts all different payment methods including debit/credit cards, check, money order and PayPal.
Step 4. Check Your Plan Information and Complete the Registration Process
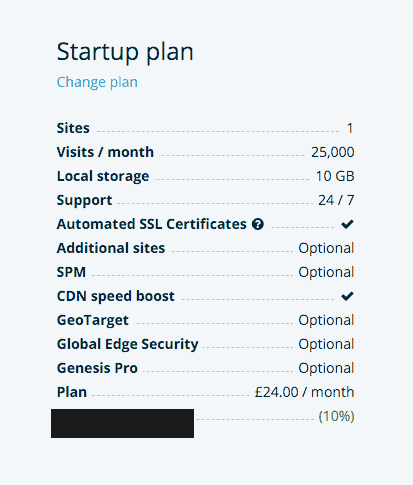
Before your account is created, just double check that everything is correct. There is a handy column on the right hand side of the page which lists everything in your order.
You’ll also notice I’ve bagged you a small discount for your first payment. Take advantage of the annual plan to get more discounted from your total cost.
WP Engine also provides the option of choosing a number of add-ons to your service. There’s really no need to select any of the additional add-ons, but one I would recommend if you’re considering it is the “Global Edge Security”. This enables advanced site security with DDoS protection, a web application firewall (WAF), SSL/TLS at the network edge, and Cloudflare CDN. It will help you protect your website files from hackers and any nasties… but this shouldn’t affect most people.
Step 5. Confirm Your Account
Once you have completed the registration process and submitted your payment, you’ll receive an email from WP Engine with an activation link to confirm your account and set your password.
Click the “Create your password” button and continue to WP Engine to set your account password. You will require this password to login to WP Engine and contact support, so ensure to take note.
Once you’ve set your password you can continue to step 3 of this tutorial – Setting Up Your Website.
3
Setup and Build A Website With WordPress
Hosting is purchased and your domain name has been registered, the next step is usually to install the WordPress CMS to your hosting account. However, we’re working with WP Engine here and things are different!
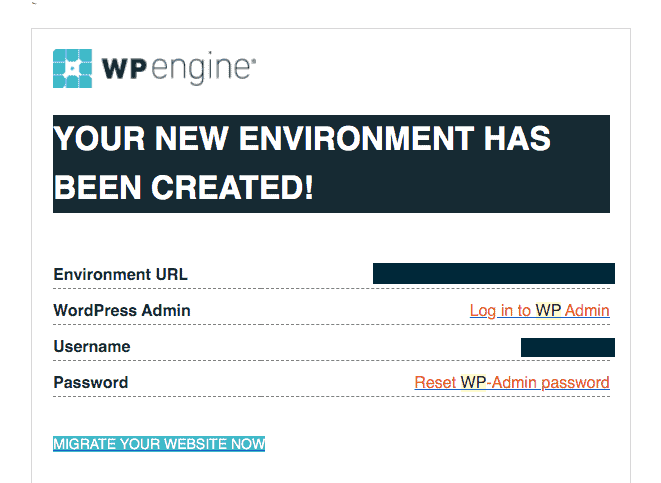
Remember when WP Engine asked you for your account name when you registered? Well, they just set you up with a basic WordPress install on a temporary domain name so you don’t have to lift a finger! You should receive an email like the one below about 10 minutes after you register.
Manual Installation of WordPress
Most hosting companies don’t provide automatic one-click installations of WordPress. If you’re unlucky enough to have signed up with a host who doesn’t support this, you’re going to need to install WordPress manually.
Don’t worry. The simple guide below will walk you through the steps. Just follow my instructions and you’ll have WordPress installed on your host in a jiffy.
- Download WordPress from the official repository: https://wordpress.org/download/
- Unzip/decompress the WordPress folder to your desktop.
- Inside the WordPress folder there is a file named wp-config-sample.php. Rename it to: wp-config.php – you can do this by right clicking and selecting “Rename”
Open wp-config.php with notepad or any other text editor and edit the following lines:
define('DB_NAME', 'database_name_here');
define(‘DB_USER’, ‘username_here’);
define(‘DB_PASSWORD’, ‘password_here’);
You can ask your host for your database name if you don’t have it already and your hosting username and password will be the same as when you registered for your hosting account.Once the above is done, then save the file.
- You are going to need an FTP program to connect to your hosting account. Download FileZilla for your operating system from https://filezilla-project.org/download.php
- Open FileZilla and connect to your hosting account. The FTP host address is usually ftp.yourdomain.com, and the username and password are the same that you used to register to your host.
- Once you are connected to your host you’ll most likely land in a folder called public_html. This will be displayed in the right hand window (your host) of Filezilla. If there is file there named “index.html” – delete it.
- In the left hand window (your local machine) browse to the WordPress folder you just unzipped, select all files and drag and drop them to the right hand folder (your host). Depending on your internet and host speed these files may take up to 15 minutes to upload,
- Once all the files are uploaded visit this URL in your browser and complete the installation process: www.yourdomain.com/wp-admin/install.php
Point Your Domain Name To Your Hosting Account
The final step in this process, is to point your domain name to your new hosting account. Thankfully WP Engine makes this really easy too.
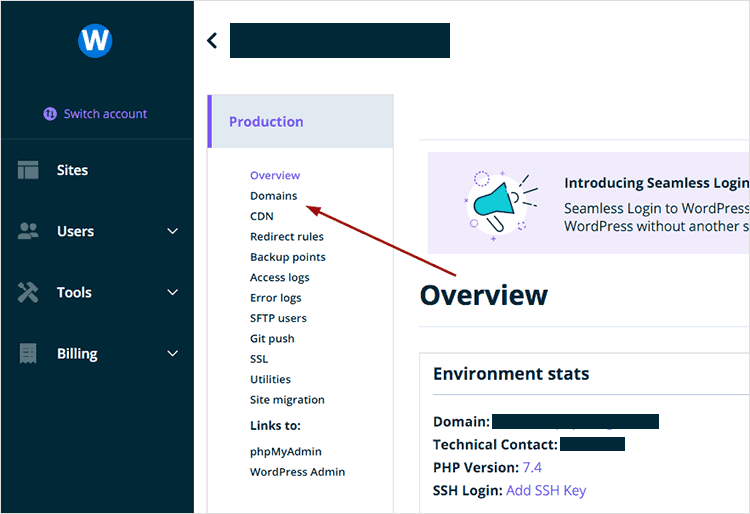
To get started simply login to the user portal and click on “Sites”. Then click on your install name in the right hand column and click on “Domains” on the left hand side of the screen.
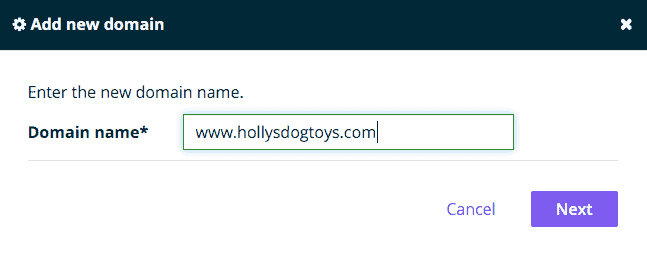
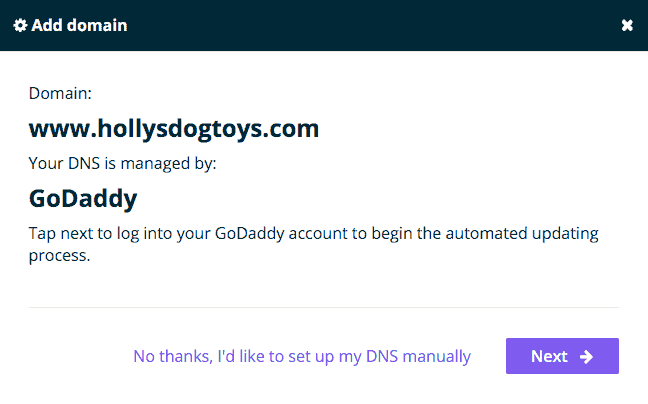
Now click “Add Domain”. Type in your domain name with www. and click Next, now a popup will show and ask you to login to Godaddy. This will change all of the tricky DNS settings needed to point a domain name to your server.
Follow the on-screen prompts and your domain name will be automatically configured to point at your new website.
That’s it. Now you’re ready to build a website with WordPress. Things are about to get exciting!!!
4
Design Your Website
Here comes the fun bit! It’s time to make your website look amazing!! The best part is that designing a website is really easy – as long as you know how.
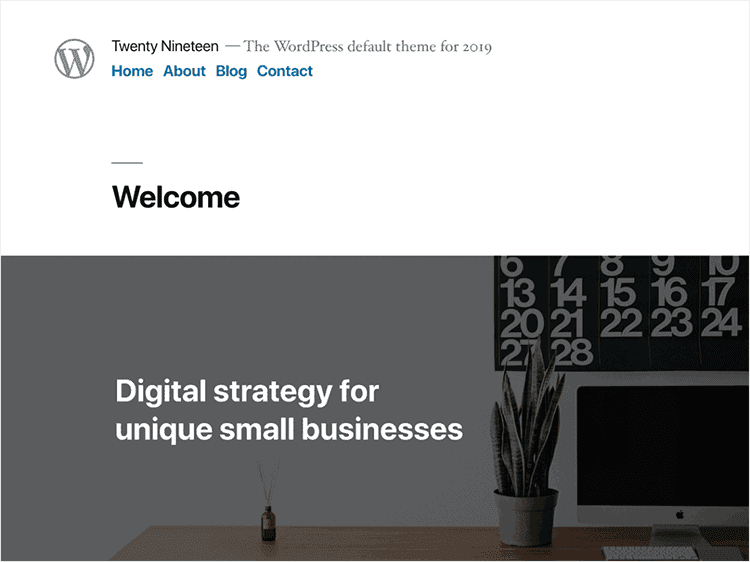
When we installed WordPress on our hosting account, a default theme was also installed and automatically configured to display on your website. A theme is a template with a predefined design which tells WordPress how your website should look. The default theme is Twenty Nineteen. Your website should look something like this:

Although the Twenty Nineteen theme is perfectly presentable, simple and clean, it’s the most used theme available and it might be an idea to find a different theme so your website can find its own identity.
Free WordPress Themes
Thankfully WordPress has a repository with thousands of free themes that have been created by WordPress Developers you can use on your website.
Here’s how you can find a theme for your website:
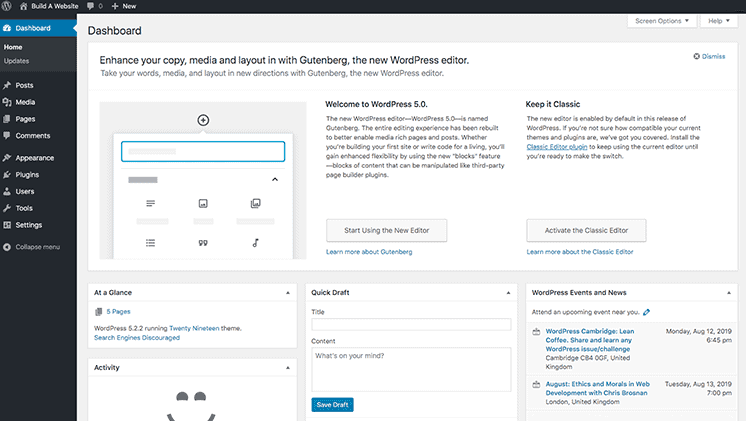
Login to the WordPress at http://www.yoursite.com/wp-login.php
Enter your username and password that WPEngine emailed you earlier and you’ll be redirected to the dashboard.

As you can see, there are lots of different sections, menus and buttons – this can all look a little confusing at first, but don’t worry, I’ve got you. Soon you’ll be operating WordPress like a pro.
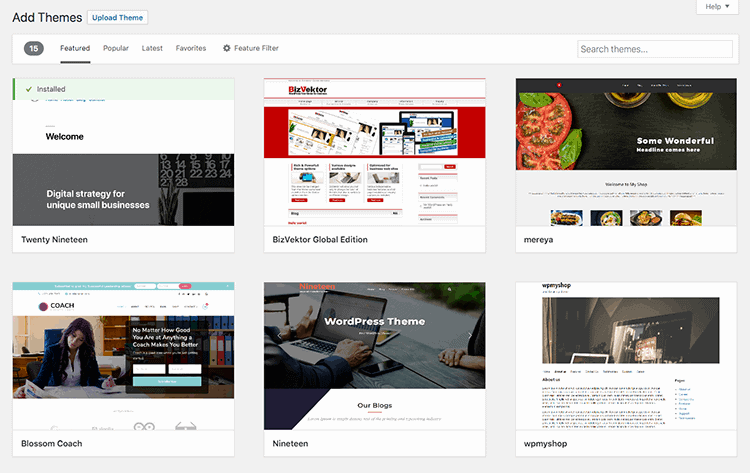
In the left sidebar menu click “Appearance”, then click “Themes”. This will take you to the WordPress free themes repository. Click the “Add New”button at the top of the page.
From here you’ll be able to search and filter through all the free themes that are available on WordPress. You can filter by type, most popular, most downloaded and keyword. You can really drill these down and try to find the best theme for your site.

I’d suggest spending some time here to try and find a suitable theme that will fit your website. Considering all themes are free, be prepared to find some dross, however, there are definitely some hidden gems and beautifully designed themes available for download from the free directory.
Premium WordPress Themes
If you can’t find a free theme that is up to standard or you just want something that looks a lot more professional and well designed, buying a premium theme maybe the way forward for your website.
Premium themes are certainly more reliable than free themes, they are updated regularly, often professionally designed by qualified web designers and come with dedicated support if something goes wrong or you need help with anything theme related.
Many premium themes come with built in page builders, drag and drop software and completely customisable templates where you can design and tweak your page layouts to your heart content.
For superior support, regular updates, quality of code and a broad variety of features abc functionality ElegantThemes and ThemeForest are ideal for WordPress webmasters.
ElegantThemes are the creators of the Divi theme, one of the top selling and most customisable themes ever to be created.
ThemeForest is a premium theme directory which provides premium WordPress themes for all types of online business niche. You can literally find any type of WordPress theme here.
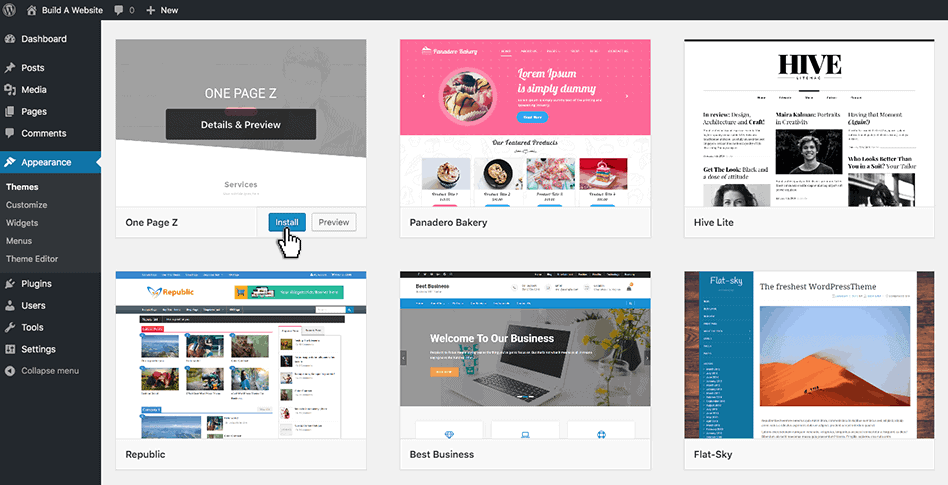
How To Install Your WordPress Theme
Now you have chosen your theme, it’s time to install it on your website. This is easy stuff. Click on the “Install” button, upload the theme folder and click “Activate”.

Free themes are generally configured automatically on activation. Premium themes on the other hand can be a little more involved. Expect to complete a few more steps when using a premium theme to build a website for free, but fear not, the premium theme installation will walk you step-by-step through the configuration process. Also a lot of premium themes offer a demo import option which saves a lot of time and allows you to import amazing ready-built layouts.
IMPORTANT: You can change themes as much as you want. This won’t delete any of your content, pages or posts. So after a few years if you feel like your website needs a freshen up in design, you can do so following the same process above and have a new design with a click of a button – another great feature of the WordPress CMS.
5
Adding Content To Your Website
Now you have your theme installed, it’s time to start adding content to your website. This is where the term “content management system” really comes to life and you’ll begin to understand why using WordPress as a CMS really has its benefits.
Below I’m going to run through all of the obvious tools and features that will help you get your WordPress website up and running.
How To Publish Pages
If you want an “About Me” page or a page that outlines your services, for example, follow the instructions below:
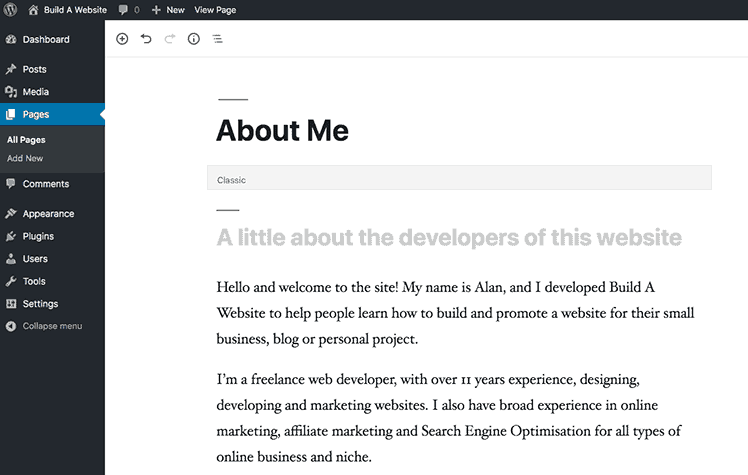
- In the WordPress dashboard go to “Pages“ -> “Add New“
- You’ll be presented with a screen that has a WYSIWYG editor, similar to Microsoft Word or Google Docs. Simply add your text and any images that you want in your layout. When you upload images, you can align them to the left, right, center and add margins and captions easily using the media uploader tool.
- Once you’re happy, click publish and view your page on the front end.

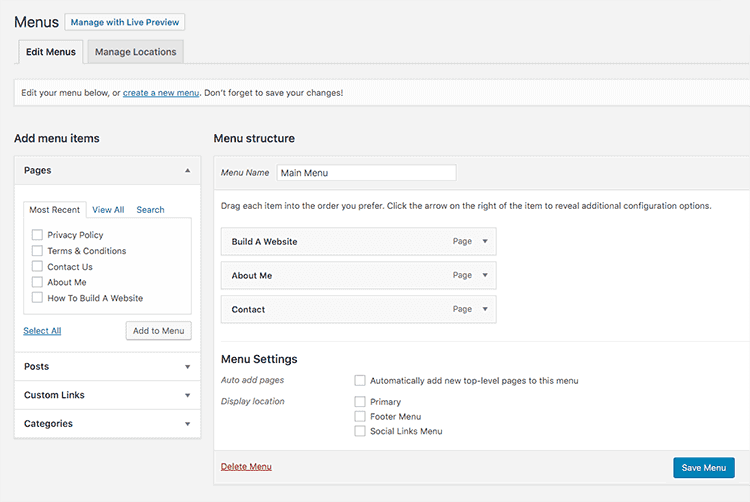
How To Add A Menu
It’s easy to create a navigation menu in WordPress. Your theme will usually have a number of predefined menu locations already built in. In most cases this will be the “Primary Menu” and “Footer Menu”.
- In the WordPress dashboard go to “Appearance“ -> “Menus“
- If a Menu is not selected already, click “Create A Menu” and check the location where you want the menu to appear. i.e. “Primary Menu”
- On the left, there will be a list of pages you have created, click the checkbox next to your chosen page and click “Add To Menu”
- Once you’re done, don’t forget to click “Save”

How To Publish Blog Posts
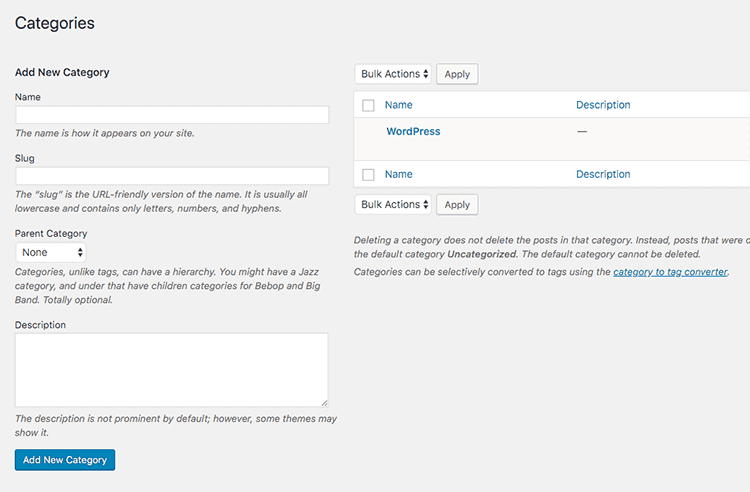
Depending on the niche of your website, you may decide you want a blog where you can publish posts, news and articles about your company/business. Blog posts can be grouped into a number of categories and tags for easy browsing.
- To create categories go to “Posts“ -> “Categories“
- To create tags go to “Posts“ -> “Tags“

Now you have your categories and tags set up, you’re ready to publish your first post.
It’s very similar to publishing content on a page:
- In the WordPress dashboard go to “Posts“ -> “Add New“
- You’ll be presented with a screen that has a WYSIWYG editor, similar to Microsoft Word or Google Docs. Simply add your text and any images that you want in your layout. When you upload images, you can align them to the left, right, center and add margins and captions easily using the media uploader tool.
- Most themes will support a featured image for blog posts. This is what displays on the category pages or index pages of your blog. Choose a good quality image and upload it to your post.
- Select your categories and tags that you created earlier. Don’t go too mad on this, just select relevant categories and tags that are appropriate for your subject.
- Once you’re happy, click publish and view your post on the front end of your website.
Customising Your Website
I’m going to explain some other popular features that can be customised easily from the WordPress dashboard. These will help you to configure your layout and manage other important areas of your site.
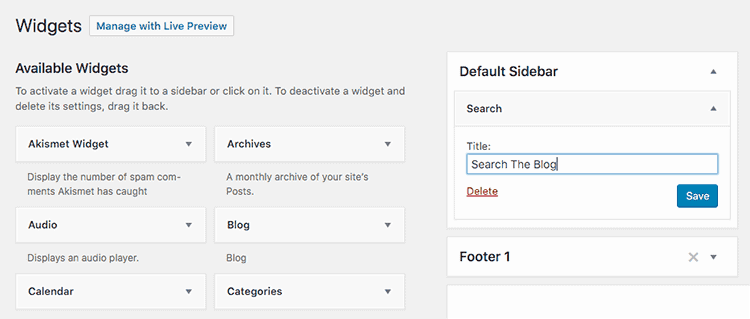
Edit The Sidebar
The majority of WordPress themes have a sidebar, either on the left or the right of the page. You may find that you want to remove the sidebar altogether or just remove and rearrange some items that are inside it.
- In the WordPress dashboard go to “Appearance“ -> “Widgets“
- Select the appropriate sidebar you want to edit.
- You can expand the current items within your sidebar and click “Delete” to remove them, or you can drag and drop new items from the left hand side of the page.

You can choose from a broad variety of widgets such as Categories, Search bars, text blocks, Custom HTML, Images and many more.
Edit The Footer
The footer widgets are usually edited from the same place as the sidebar.
- In the WordPress dashboard go to “Appearance“ -> “Widgets“
- Footers are usually split between 3 or 4 widgets. You may see Footer 1, Footer 2 etc. Select the appropriate section and edit the footer widgets as you see fit.
Set Up A Static Front Page
By default, WordPress presents your home page in the form of a blog archive. Afterall, WordPress was initially built as a blogging platform before it came such a popular CMS. You can fix this by setting your home page as “static”
A static page is a content based page that doesn’t change, as opposed to a dynamic blog archive page that updates as and when you add new blog posts.
Setting up a static front page is simple:
- In the WordPress dashboard go to “Settings“ -> “Reading“
- Select a static page that you have published, usually “Home”. Select this page under “Front Page” and if you want a blog on another page of your website, select “Blog” for the “Posts Page”.
- Click “Save Changes”
Disable Comments on Posts or Pages
Some websites, usually websites for businesses or companies, don’t want to allow their users to comment on their pages or posts. Thankfully this can be switched off easily.
To turn off comments on WordPress pages:
- Whilst editing or publishing a new page, click “Screen Options” in the top right hand corner.
- Check the “Discussion” box. Scroll down the page to find the “Discussion” meta box
- Untick “Allow Comments” then publish the page.

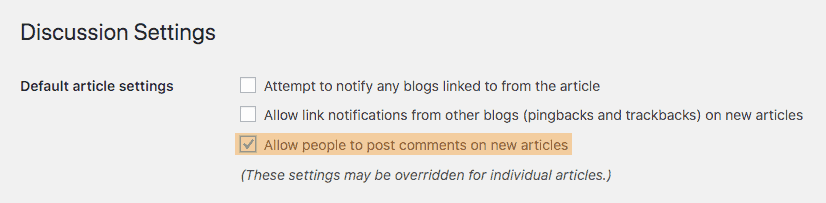
If you want to disable comments sitewide:
- In the WordPress dashboard go to “Settings -> Discussion” and untick “Allow people to post comments on new articles”
Setting the Site Title and Tagline
It’s important that you set the site title and tagline for your WordPress website.
The Site Title is the name of your website. The Site Title for this site is “How To Build A Website”. It’s important to set this correctly as it will show up in various areas on your website and depending on how your website is setup it can play a part in how search engines determine your rankings.
The tagline is not always as important, but some themes display this on the frontend under your logo, and more often than not your Site Title + Tagline is shown in your meta title on your home page (although I’m going to show you how to customise that in the next step of the tutorial). Just hover over the top of the browser tab to see the meta title for this page.
To change the Site title and tagline:
- In the WordPress dashboard go to “Settings” -> “General” and fill out the “Site Title” and “Tagline”.
- Click “Save Changes”
Installing Plugins For More Functionality
Remember earlier I mentioned about the WordPress plugin repository? Well, there are over 25000 free plugins listed that can add extra functionality or features to your website.
This is one of the main reasons I recommend WordPress. With many other CMS you would need to hire a developer every time you need some kind of extra functionality on your website. Not with WordPress. The community have developed all sorts of plugins that will allow you to add any functionality imaginable to your website. Whether it be a contact form, a photo gallery, ecommerce or SEO – you’re covered.
How do I install a Plugin?
- In the WordPress dashboard go to “Plugins” -> “Add New”
- Search the repository by keyword for the functionality you are looking for.
- Once you find a plugin that does the job, just click “Install”
6
Making Your Website SEO Friendly
If you have followed all the instructions above, configured your theme and added your content, your website should be getting very close to launch! Exciting!
But wait, there’s a number of things I’d recommend doing first, just to make sure your website is in the best shape possible before getting index by Google and the other search engines.
Make Permalinks SEO Friendly
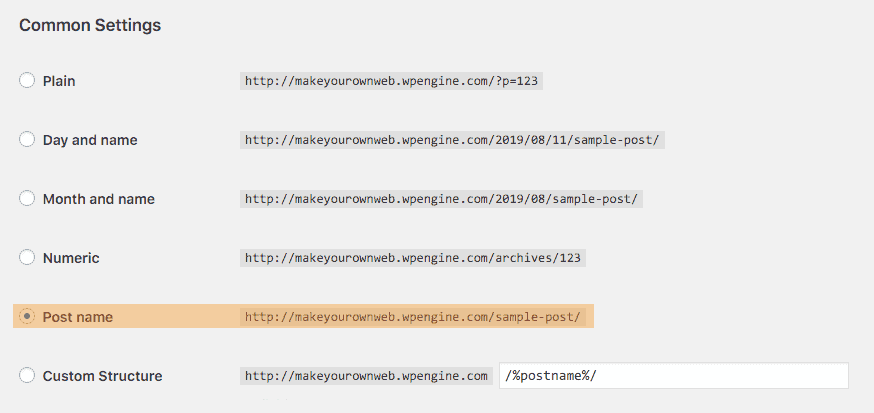
Permalinks are the URL of your posts or pages. By default, WordPress permalinks use parameters and page ID’s.
For example: yourwebsite.com/?p=123
These are ugly and not SEO friendly whatsoever. You can change your permalinks so they are SEO friendly and this will help your pages, posts and website as a whole get found much easier in Google.
To change your permalinks:
- In the WordPress dashboard go to “Settings” -> “Permalinks”
- Under “Common Settings” select “Post Name”
- Click “Save Changes”

Once you have completed the above, your post and page URLS will look like this: yourwebsite.com/seo-friendly-url
Install The Yoast SEO Plugin
The last thing I do when I build a website or when managing any of clients SEO packages is install Yoast SEO. This is a lifesaver plugin that helps you optimise your website from top to bottom and make it as SEO friendly as possible.
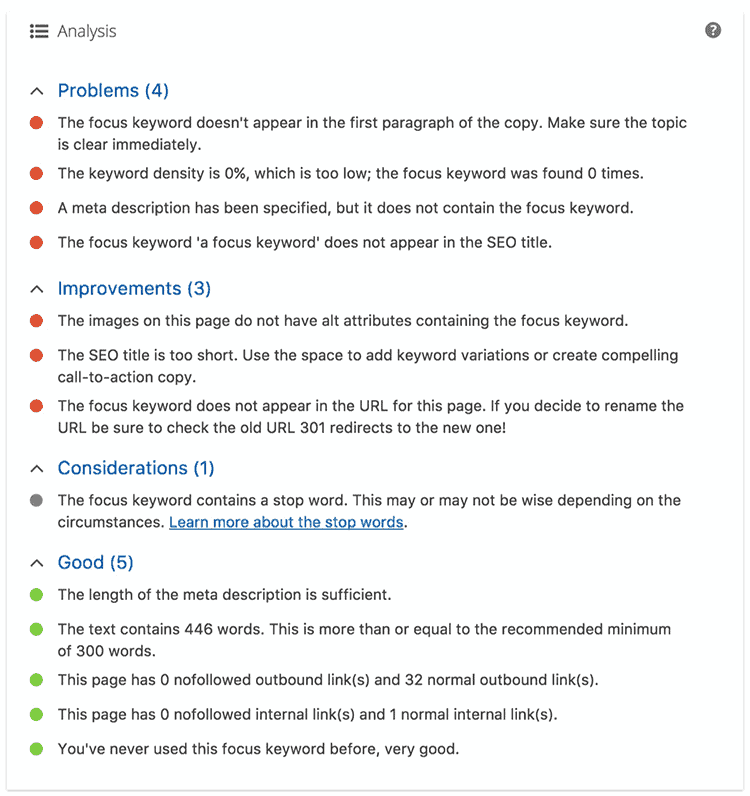
It’s all well and good for you to build a website, but if nobody can find it, what’s the point?? Yoast lets you add and edit meta descriptions and meta titles for every page and post on your website, it analyses your page content and tells you how to improve it using keyword density, subheadings, alt tags and even scores your content based on the Flesch reading test.

Yoast SEO also generates a handy sitemap of all your pages which we can submit to the search engines to notify them about new content on your site. There are many more features this plugin has to offer (too many to cover here in this one article).
To Install Yoast SEO
- In the WordPress dashboard go to “Plugins” -> “Add New”
- Search “Yoast SEO”
- Now “Install” and “Activate” the plugin.
- Yoast will now take you through a step-by-step process and configure the most important areas of your website for SEO automatically.
- Once that’s done, head over to your posts and pages, click “Edit” and scroll down to the Yoast SEO metabox to start making optimisations on a page by page basis.
Yoast also has a Premium Version which I would highly recommend taking a look at if you’re serious about sky rocketing your traffic in Google.
Making Your Website Accessible To Search Engines
By default after installation WordPress blocks search engines from accessing your website. This is because they understand you will need to develop and prepare your website before it gets indexed and you release it the world.
If I had a £1 for every person who has contacted me over the years asking why Google won’t index their website because of this little setting, I’d be retired by now.
To make your website accessible to search engines:
- In the WordPress dashboard go to “Settings” -> “Reading”
- Uncheck “Discourage search engines from indexing this site”
- Click “Save Changes”
IMPORTANT: Only do this is you’re 100% sure your website is ready to launch. We don’t want Google or any other search engine indexing bad URLs or broken pages. You’ve taken this time so far to build a website, let’s make sure it is perfect first.
7
Go Live & Notify The Search Engines
You have learned how to build a website for free, how to build your own website with WordPress, change the design, add content, make it SEO friendly and now you’re ready to launch!!!
Below are the exact steps I follow when I launch a new website. This ensures my site gets indexed quickly and is in the best possible position going forward when I publish new content.
Register For Google Search Console
Google Search Console, (or Webmaster Tools as it used to be known) is a free service from Google that helps you analyse and maintain your website’s performance in the Google search results.

To register for Google Search Console:
- Visit: https://search.google.com/search-console/
- Sign up with your Google account and you will reach the WMT dashboard.
- Click “Add Property” and add your websites URL.
- Google will now offer you a number of ways to validate your website. The quickest and easiest route is using the domain registrar verification. Follow the steps.
Now that’s done Google will start collecting data on your website. It may take a few days to start showing any statistics, but trust me when I say this is a seriously helpful resource. They will notify you if they find issues on your site, tell you about improvements and generally look after your sites health in the search engine.
Submitting A Sitemap
If you have set up the Yoast SEO plugin, your website will automatically have an XML sitemap created. XML sitemaps is essentially a private page on your website which tells the search engines where to find your websites pages.
Yoast would have created your sitemap at: yourwebsite.com/sitemap_index.xml
In Google Search Console, lets submit the sitemap to notify Google about new pages on our website:
- Click “Sitemaps” in the left menu
- Under “Add New Sitemap” enter your sitemap URL
- Click “Submit”
Now every time you publish a post of page Google will be notified immediately and will come and crawl your new content.
How To Get Indexed Quickly
If you’re inpatient like me you probably want to get your website indexed as quickly as possible. Thankfully Google have provided us with a tool that helps us do this. However, do not abuse this tool!
- Click URL inspection in the left menu
- Copy and paste your home page URL in to the bar at the top and hit enter.
- Google will now crawl your website and notify you “Retrieving data from Google Index”
- Now click “Request Indexing”
Give it 5 minutes or so and your new web page will be indexed in Google 🙂
Register For Google Analytics
Google Analytics is a web analytics service offered by Google that tracks and reports traffic on your website. I highly recommend installing this to help keep on top of your website visitors interaction with your content.
You can either install analytics on your website manually or using a plugin, as you have only just learned how to build a website, I’m going to show you the easier option which is installing using a plugin.
- Visit https://analytics.google.com
- Register with the same gmail address as you did for your Google WMT account.
- On the next screen, you’ll be given a choice to choose between a website or mobile app. Make sure you select website.
- Fill out your website details and agree to the terms and conditions.
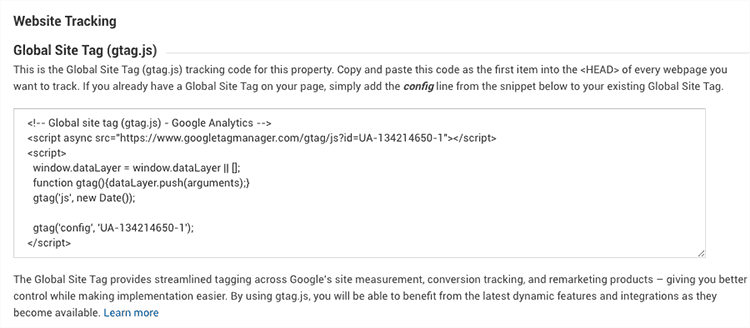
- You will be presented with your Google Analytics tracking code. Copy this tracking code because you will need to enter it in your WordPress site

Adding the code to your site:
- In the WordPress Dashboard go to “Plugins” -> “Add New”
- Search for the “Insert Headers and Footers” Plugin. Install and Activate.
- Go to “Settings” -> “Insert Headers and Footers”
- Copy and paste the Analytics code in to “Scripts in Footer” section and click “Save”
That’s it, you’re done. Now Google Analytics will start tracking your website visitors. You can login to the Google Analytics Dashboard after a few days to start evaluating your websites traffic.
NOTE: There are of course lots of other tools available such as Bing Webmaster Tools, Yandex Webmaster and many others. I advise registering for all of them to help get your website indexed and provide as much coverage as possible.
Congratulations – you just learned how to build a website!
All you need to do now is keep improving your website. Focus on adding new and engaging content and start promoting your website in all corners of the internet.
Of course, the above guide is just the tip of the iceberg, but it should help you to build a website right away without the need for a WordPress or web developer.
If you still think you need the help of an experienced web designer and developer, please feel free to contact me or submit your brief on our Project Planner.
Cheers,
Alan C – Webpop Design
[Updated: 31st October 2023]